38 d3 force directed graph labels
Labeled Force Layout - bl.ocks.org Observable uses dataflow, so you may not be able to copy-paste Observable code directly into vanilla JavaScript, but once you know the differences you can port if desired. Or use it directly in your application with Observable's lightweight open-source runtime. Either way, dataflow makes code more approachable and helps you spend more time ... D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels site C Building D Area Device Open A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component.
Oath of ascetic On 15 Rajab ( 7 Month In Islamic Calendar) His Holiness Took The Bai't ( Oath Of Allegiance). Sheikh Baba Farid (R.A) Taught Him The Ascetic Way Of Life With More Broad Dimensions, As He Was More Ascetic Since Childhood, Fasting Was The Essence Of It. Hazrat Nizamuddin Aulia's Sheikh/Pir/Spiritual Mentor Asked His Holiness Not To Abandon.
D3 force directed graph labels
Over 1000 D3.js Examples and Demos - TechSlides Here is an update with over 2000 D3js examples. One of the best things that I like about D3 is the ridiculous amount of awesome demos available online and last night I have stumbled on an excel sheet with 1,134 examples of data visualizations with D3. If you are just starting out with D3 you will appreciate the well organized API docs and ... d3.js force-directed graph with randomly-colored circles as nodes and ... d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License. Labels / text on the nodes of a D3 force directed graph Labels / text on the nodes of a D3 force directed graph. Ask Question Asked 9 years, 7 months ago. Modified 8 years ago. Viewed 15k times ... Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Why Perl is still relevant in 2022 ...
D3 force directed graph labels. GitHub - jpurma/d3-ellipse-force: Force-directed graph where nodes are ... d3-ellipse-force. This plugin provides ellipseForce, an alternative for components manyBodies and collision in d3-force-module.EllipseForce can be used to create force-directed graph layouts where nodes are ellipses or unequal rectangles, e.g. labels or text snippets, which often require wide and low rectangles. (PDF) Oral antibiotic treatment for pyelonephritis is safe and ... Oral antibiotic treatment for pyelonephritis is safe and effective if there is a formalised contact to the department of paediatrics Science.gov It is around 330 m high, reaching from about 620 m up to 950 m, showing that the main part of the slope collapsed. It is estimated that about 4 million m3 of rock debris fell on the glacier, or about 10 million tons. The accumulation lobe is up to 1.6 km long, reaching from 520 m a.s.l., to about 350 m a.s.l. An A to Z of extra features for the D3 force layout - Coppelia An A to Z of extra features for the D3 force layout Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful.
Angular 5 / d3.js - Force Directed Chart - Muller Create a force directed chart with angular5 and d3.js. Create a force directed chart with angular5 and d3.js. 20 Nov 2017 | 6 min. (1089 words) Angular 5 / d3.js - Force Directed Chart ... Here we crunch the data and define the enter, update and exit behaviour for the nodes, the labels and the links. Other methods. D3 directed graph Shneiderman, Ben. Abstract: Visualization has proven to be a useful tool for understanding network structures. I'm new to d3.js and I'm currently stuck on a problem. I'm using the force directed graph to show relationships of my data. This should allow a user to add a new node to the existing graph and draw a relationship link between 2 or more ... d3-force directed graph (forces experiments for dummies) forceSimulation: d3.forceSimulation () Creates a new simulation with the specified array of nodes and no forces. If nodes are not specified, it defaults to the empty array. A force is simply a function that modifies nodes' positions or velocities. simulation.force: If force is specified, assigns the force for the specified name and returns ... D3.js v4 Force Directed Graph with Labels · GitHub A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
text - network - d3 v4 force directed graph labels - Code Examples text - network - d3 v4 force directed graph labels D3 Force-directed graph using texts instead of nodes (1) Force directed graph, drag nodes without effecting others. #120 Please use Stack Overflow tag d3.js to ask for help. Stack Overflow provides a better collaborative forum: thousands of D3-related questions have been asked there, and some answers may be relevant to you. When asking for help, please include a link to demonstrate the issue, preferably as an Observable notebook. It is often impossible to debug ... Force-Directed Graphs: Playing around with D3.js - David Graus The bigger plan is to make a fully interactive Graph, by starting with the 'semantic similarity' graph (where only the red nodes are displayed), and where clicking on edges expands the graph, by showing the relationship between two connected nodes. Semantic expansion at the click of a mouse ;)! In other news I've got a date for my graduation! d3-force-directed-graph/4-dynamic-updates.html at master - GitHub This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Force-based label placement (d3.v5.js) - bl.ocks.org Open A mashup of Force-Directed Graph and Force-based label placement updated to use the last D3 relase (v5). This version supports: force directed node placement, force directed label placement, drag and zoom, mouseover (node, labels and links fade for non adjacent nodes). index.html #
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from...

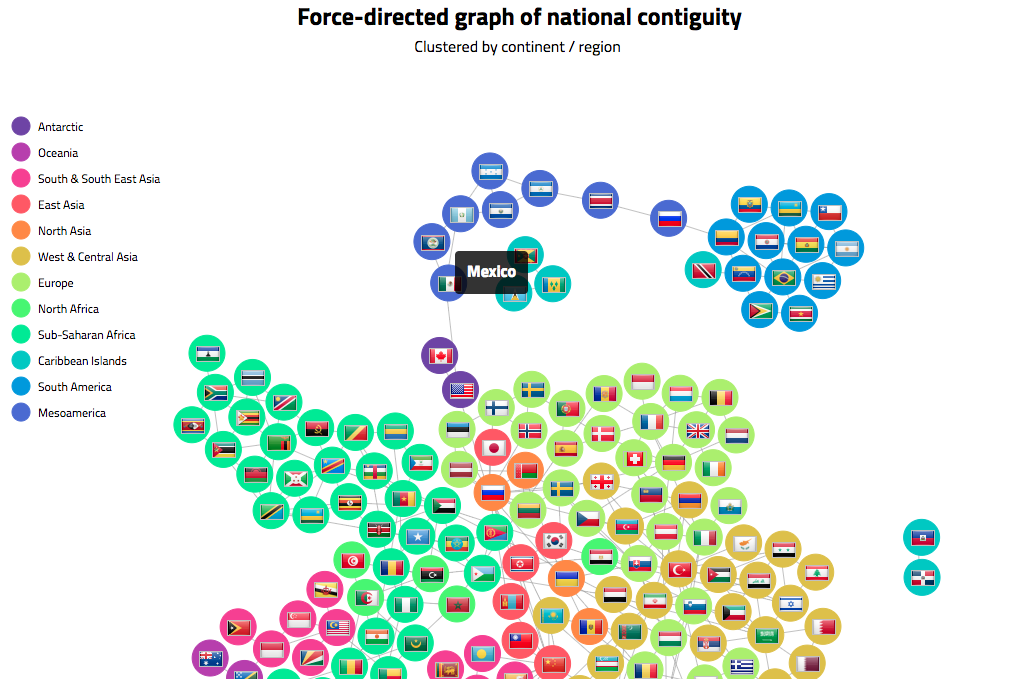
GitHub - rifkegribenes/d3-force-directed-graph: Force directed graph of national contiguity ...
D3.js Tips and Tricks: d3.js force directed graph example (basic) var force = d3.layout.force () .nodes (d3.values (nodes)) . links (links) . size ( [width, height]) .linkDistance ( 60 ) .charge ( -300 ) .on ( " tick ", tick) . start (); Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings.
Directed Interactive Force Graph A digraph or directed graph is a set of vertices connected by oriented edges There are various types of algorithms available to implement force directed graphs Interactive charts for browsers and mobile devices A force-directed graph showing key VCs interactions Nowadays graphs are used to model such diverse things as social networks, traffic patterns, and map colorings Nowadays graphs are ...
Building a force-directed network graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
Force directed graph for D3.js v4 with labelled edges and arrows Join Observable to explore and create live, interactive data visualizations.. Popular / About. Dino Fancellu's Block 2c782394602a93921faff74e594d1bb1
Force Directed graph with D3.js - Shenchen Liu's website Force directed graph with D3.js. a. Adding node labels : Modify graph.html to show a node label (the node name, i.e., the source) below each node. If a node is dragged, its label must move with it. b. Styling links: Style the links based on the "value" field in the links array. Assign the following styles: If the value of the edge is equal ...
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements.
Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
Labels / text on the nodes of a D3 force directed graph Labels / text on the nodes of a D3 force directed graph. Ask Question Asked 9 years, 7 months ago. Modified 8 years ago. Viewed 15k times ... Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Why Perl is still relevant in 2022 ...
d3.js force-directed graph with randomly-colored circles as nodes and ... d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License.
Over 1000 D3.js Examples and Demos - TechSlides Here is an update with over 2000 D3js examples. One of the best things that I like about D3 is the ridiculous amount of awesome demos available online and last night I have stumbled on an excel sheet with 1,134 examples of data visualizations with D3. If you are just starting out with D3 you will appreciate the well organized API docs and ...







Post a Comment for "38 d3 force directed graph labels"