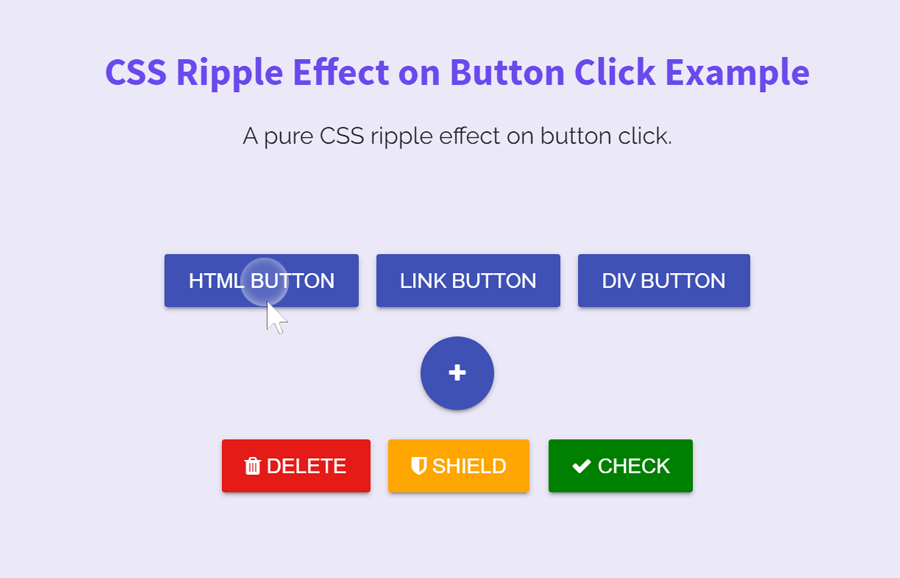
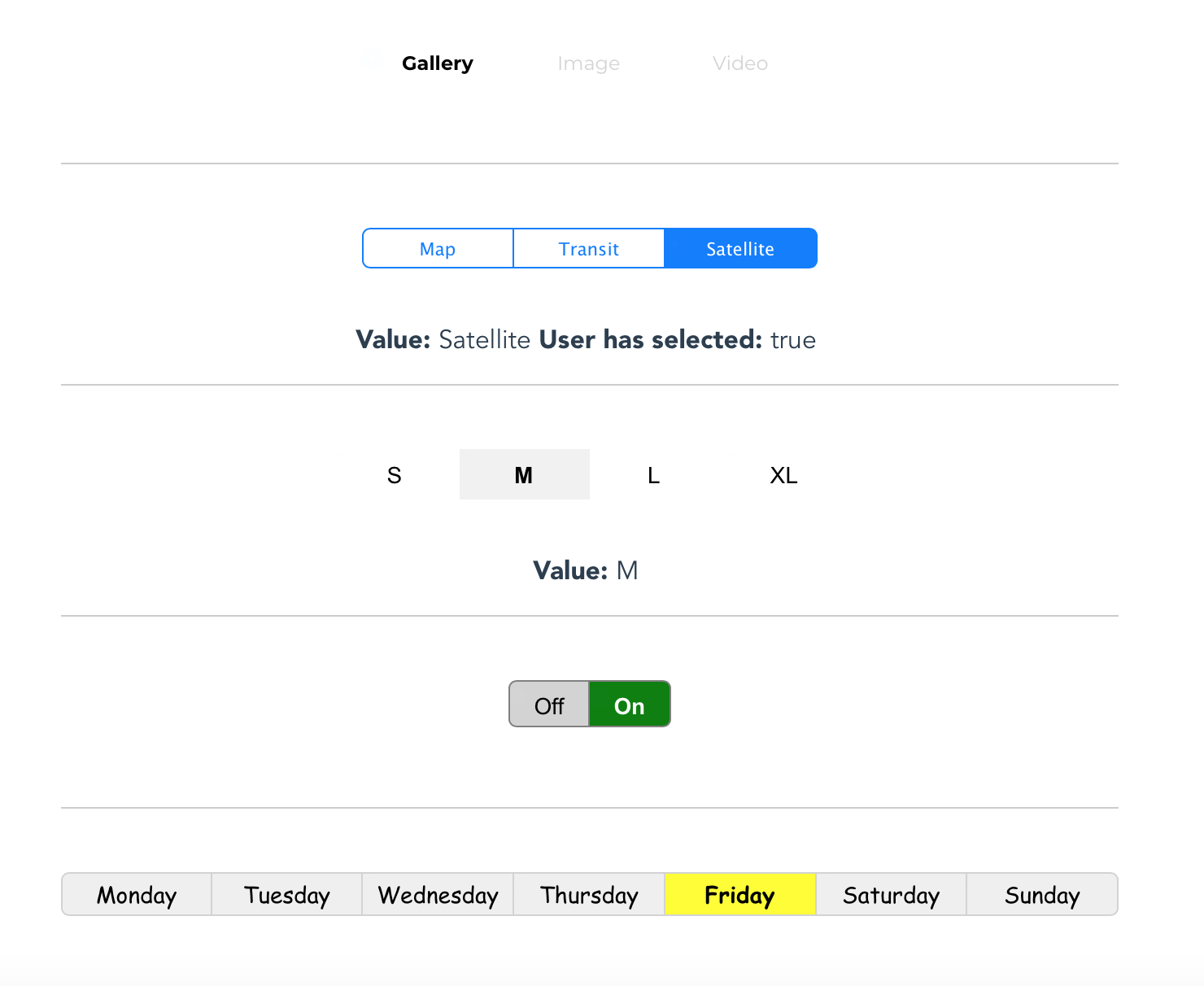
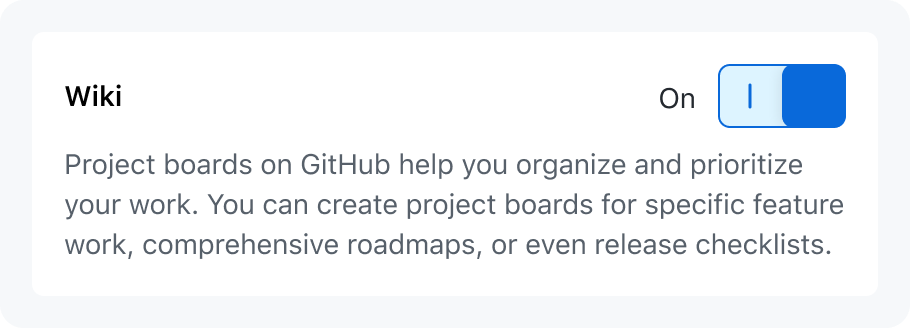
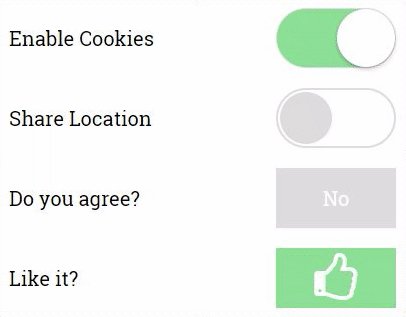
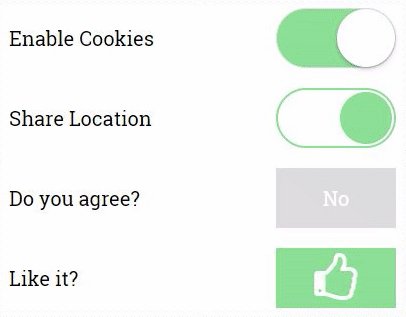
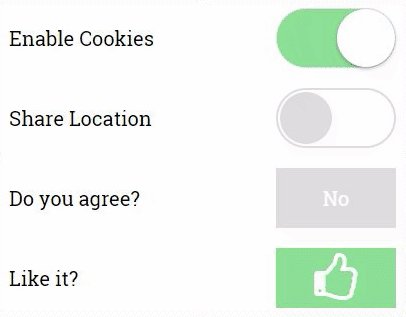
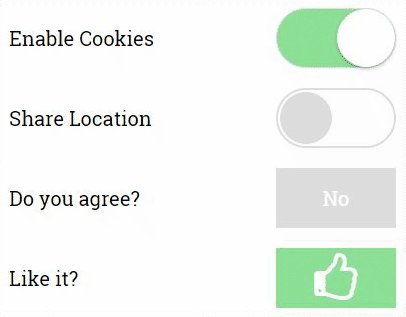
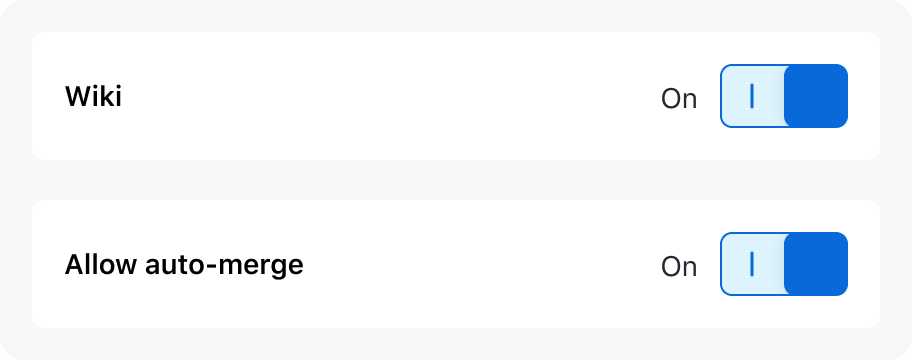
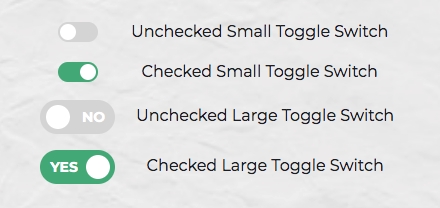
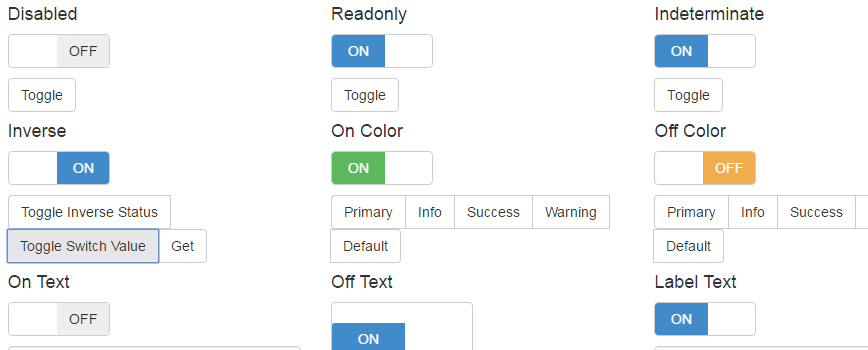
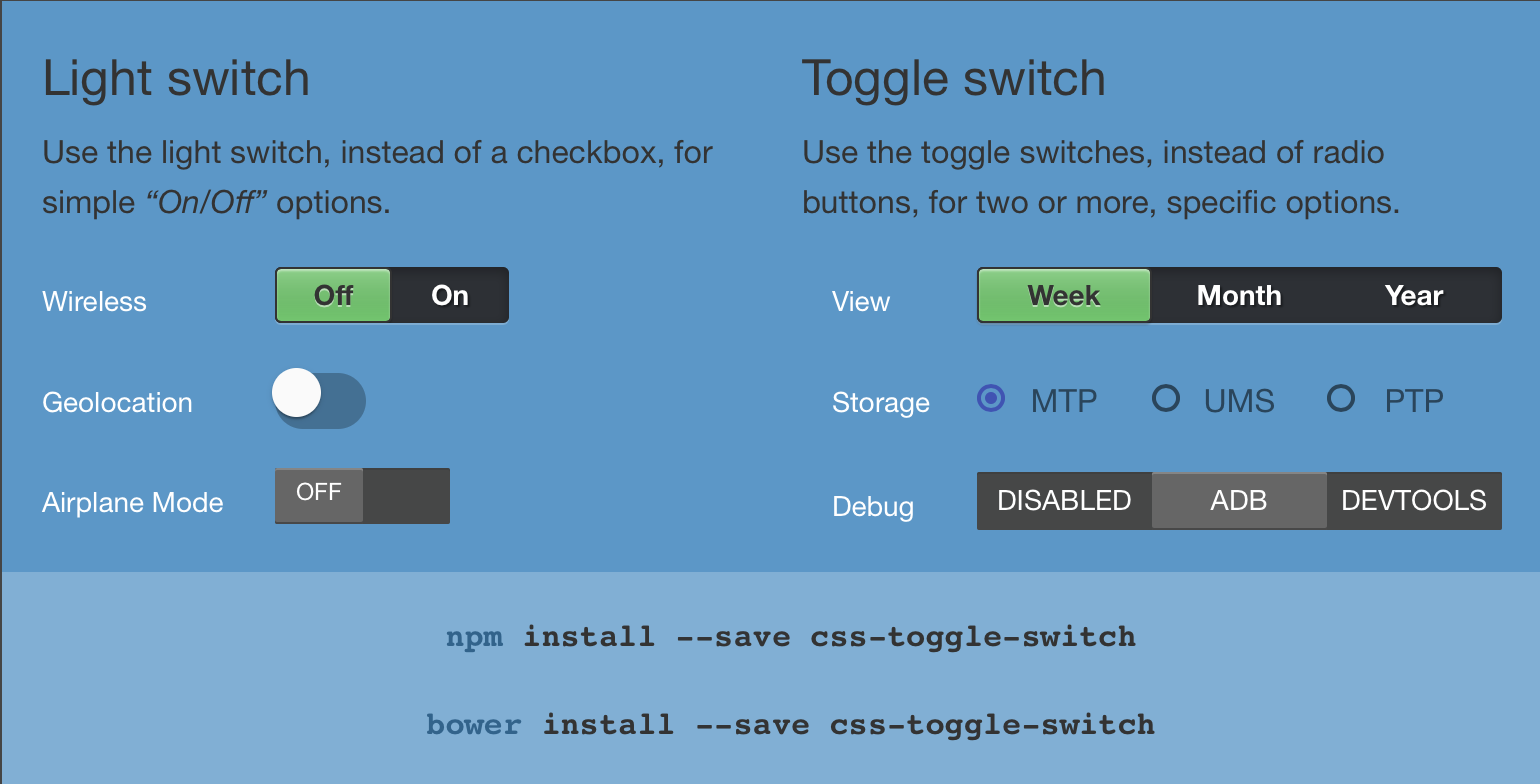
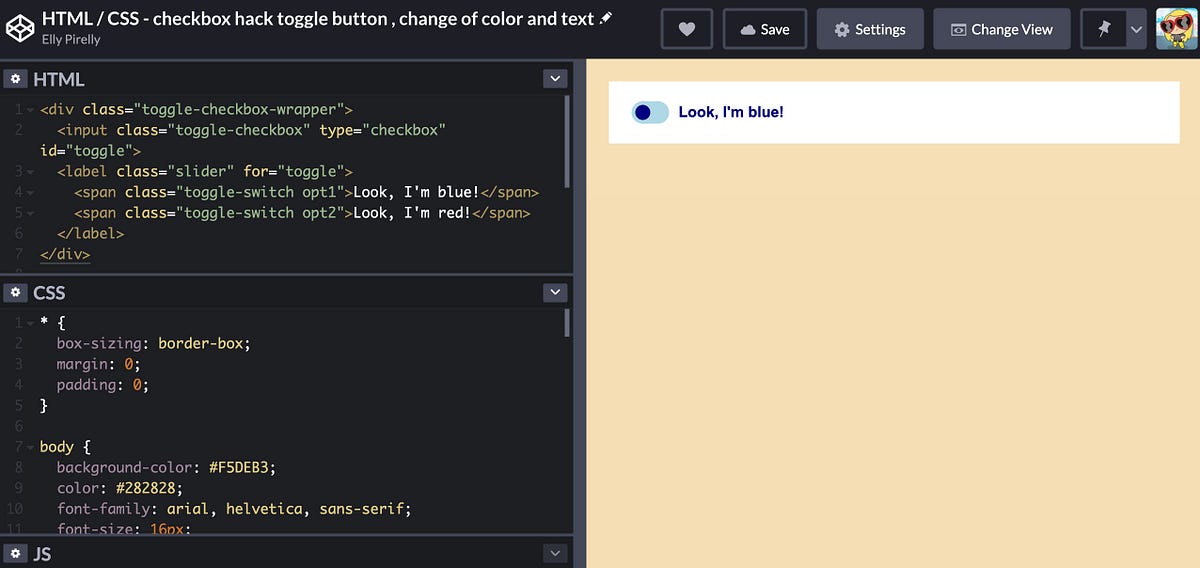
39 css toggle switch with two labels
150 Amazing Examples of CSS Animation & Effects 19.8.2020 · This tutorial will teach you how to create this pricing table with the CSS scaling effects. Improve a look of a PSD just by using CSS. 6. Login & Registration Form with HTML5 & CSS3. In this tutorial, you are going to create two HTML5 forms that will switch between login and registration using the CSS3 pseudo class:target. 7. CSS3 Signup Form How To Create a Responsive Form with CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Apache JMeter - User's Manual: Component Reference This controller lets you send an FTP "retrieve file" or "upload file" request to an FTP server. If you are going to send multiple requests to the same FTP server, consider using a FTP Request Defaults Configuration Element so you do not have to enter the same information for each FTP Request Generative Controller. When downloading a file, it can be stored on disk (Local File) or …

Css toggle switch with two labels
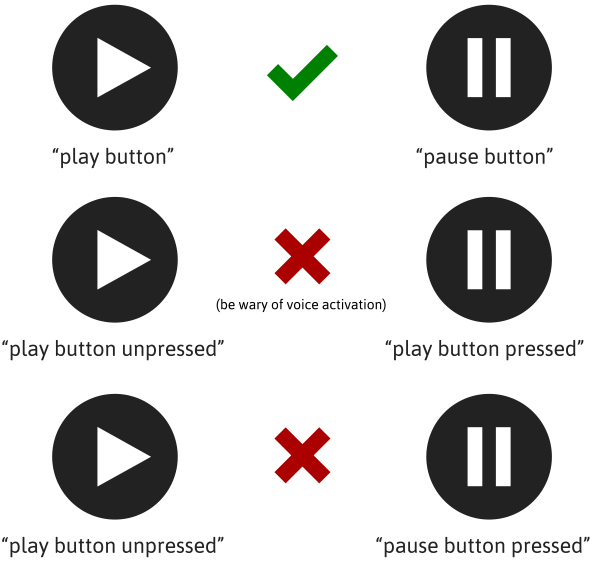
W3Schools How TO - Code snippets for HTML, CSS and JavaScript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Revised 508 Standards and 255 Guidelines - United States Access … The U.S. Access Board is a federal agency that promotes equality for people with disabilities through leadership in accessible design and the development of accessibility guidelines and standards for the built environment, transportation, communication, medical diagnostic equipment, and information technology. Checks and radios · Bootstrap v5.0 Visually, these checkbox toggle buttons are identical to the button plugin toggle buttons.However, they are conveyed differently by assistive technologies: the checkbox toggles will be announced by screen readers as “checked”/“not checked” (since, despite their appearance, they are fundamentally still checkboxes), whereas the button plugin toggle buttons will be announced as “button ...
Css toggle switch with two labels. Media Queries: How to target desktop, tablet, and mobile? Don't target specific devices or sizes! The general wisdom is not to target specific devices or sizes, but to reframe the term 'breakpoint':. develop the site for mobile first using percentages or ems, not pixels,; then try it in a larger viewport and note where it begins to fail, redesign the layout and add a CSS media query just to handle the broken parts, Forms · Bootstrap HTML form validation is applied via CSS’s two pseudo-classes, :invalid and :valid. It applies to , , and elements. Bootstrap scopes the :invalid and :valid styles to parent .was-validated class, usually applied to the . Gtk – 3.0 A CSS class to match labels. STYLE_CLASS_LEFT: A CSS class to indicate an area at the left of a widget. STYLE_CLASS_LEVEL_BAR: A CSS class used when rendering a level indicator, such as a battery charge level, or a password strength. STYLE_CLASS_LINKED: A CSS class to match a linked area, such as a box containing buttons belonging to the same ... GitHub - s00500/ESPUI: A simple web user interface library ... There are now two ways to do this: you can either use the ESP file upload tool or you use the library function ESPUI.prepareFileSystem() Simple filesystem preparation ( recommended ) Just open the example sketch prepareFileSystem and run it on the ESP, (give it up to 30 seconds, you can see the status on the Serial Monitor), The library will ...
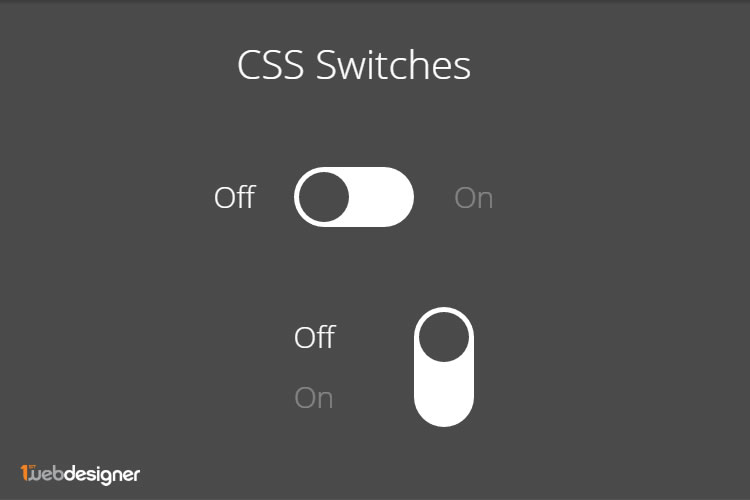
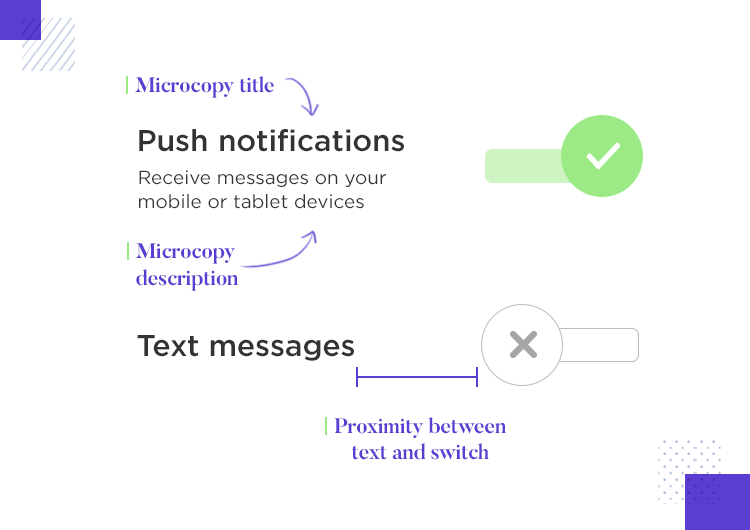
20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo Mar 04, 2022 · 20 best CSS toggle switch. Here's a list of the best CSS toggle switch examples we've found out there. All of them in pure CSS and with not a single line of JavaScript involved: 1. Dark Mode Toggle Switch. See the Pen on CodePen. We all love dark mode. And if you plan on implementing it in your site, you'll probably use some kind of toggle ... Accessible Rich Internet Applications (WAI-ARIA) 1.1 A connection between two distinct things. Relationships may be of various types to indicate which object labels another, controls another, etc. Role. Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that ... Tailwind CSS Forms - Flowbite Floating labels # Use these form elements inspired by material design from Google to adjust the label tag as the visual placeholder for the input elements using the peer-placeholder-shown and peer-focus utility classes. These components require Tailwind CSS v3.x and above. Forms · Bootstrap v4.5 Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Overview. Bootstrap’s form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.
Checks and radios · Bootstrap v5.0 Visually, these checkbox toggle buttons are identical to the button plugin toggle buttons.However, they are conveyed differently by assistive technologies: the checkbox toggles will be announced by screen readers as “checked”/“not checked” (since, despite their appearance, they are fundamentally still checkboxes), whereas the button plugin toggle buttons will be announced as “button ... Revised 508 Standards and 255 Guidelines - United States Access … The U.S. Access Board is a federal agency that promotes equality for people with disabilities through leadership in accessible design and the development of accessibility guidelines and standards for the built environment, transportation, communication, medical diagnostic equipment, and information technology. W3Schools How TO - Code snippets for HTML, CSS and JavaScript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.










![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-css-share.png)

























Post a Comment for "39 css toggle switch with two labels"